INTERACTIVE

VIRTUAL EVENTS
The Project
In 2020, with the outbreak of COVID-19, the live events industry was one of the first to shut down.
I was working as the Director of Operations for StudioBooth. When our upcoming activations at SXSW were cancelled, we began to think of ways to help our clients connect with their audiences online.
Existing platforms offered little more than a webinar or online conference. We wanted to create a more engaging user experience. We began working on a solution. A way for brands to reach their guests through a robust interactive experience.
During this project, I began working within the UX framework and practicing aspects of the Design Thinking process. It became apparent that UX design was the perfect blend of my experience, skills, passions, and interests.
The Challenge
Build a livestream platform with engaging features, allowing brands to reach their audiences online.
The Solution
Afterparty is an all-in-one platform for creating unique virtual events.
The Team
Dan Eckstein, Co-founder of StudioBooth
Dustin Ross, Co-founder of StudioBooth
Kevin Brady, Director of Operations at StudioBooth
MY ROLE
Research
Testing
Design
Content Writing
TOOLS
Adobe Creative Suite
Google Suite
vMix
DURATION
April 2020 – July 2020
Discovery
We began the project by looking at what current solutions were available. I conducted research on virtual event and webinar platforms. I explored their capabilities and reported the findings to the team. We started to think about how Afterparty could engage users in new ways.
Ideation
We knew that a livestream would be the center of most virtual events, but we needed to include ways users could interact with the platform and with one another. How could we create the most engaging user experience?
We investigated various interactions such as live chat, virtual photo booths and user generated content. We explored ways to connect with audiences online and determined how to best incorporate them into Afterparty. When the foundation was in place, we brought in the developers and began on the framework.
The Build
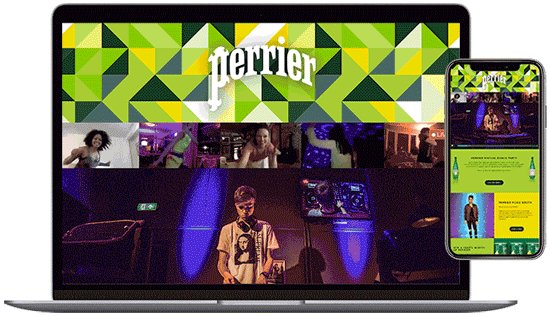
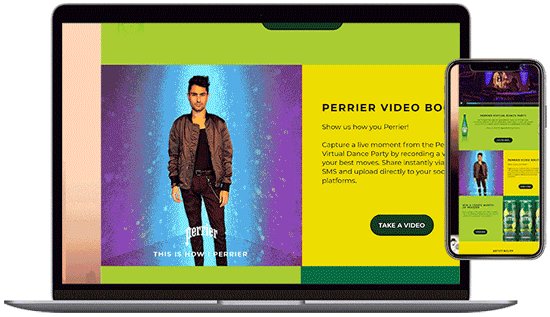
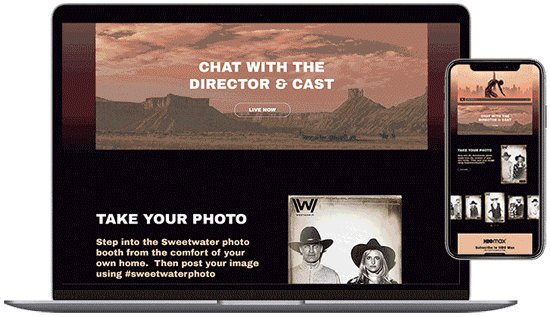
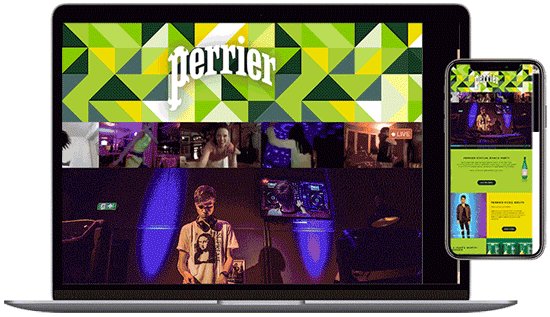
While the developers started building the backend of Afterparty, I created high-fidelity mockups of sample virtual events, focusing on a branded experience. I collected assets and built various iterations which highlighted Afterparty’s features. These mockups would not only help the developers understand our vision but would later become interactive microsites we’d use to demo Afterparty to clients.
Afterparty Microsite Mockups

Testing
Afterparty is made up of many components which all needed to be carefully considered and tested. Livestream was the most important since it would be the focus of many virtual events. We needed to determine the best way to integrate it into the platform, so I dove deep into livestream production.
I tested various platforms, tools, and software, determining the best methods for embedding. In addition to hosting a livestream, Afterparty would be offering a virtual control room. An operator would execute the livestream and customize the look by adding logos, graphics, and video content. We needed to be able to include remote guest feeds and stream across multiple platforms. I tested several broadcast solutions and found one that would work best for us.
By this point the developers had a working version of the platform. Within the Afterparty console, I conducted tests on the additional features, including a virtual photo booth, live chat, and user generated content.
With the testing complete, we were close to launch.



Launch
In addition to developing the platform, we needed to create all the documentation and marketing materials. I contributed to the design and content writing of the sales deck, best practices guide, and remote guest manual. I worked on the brand video, storyboarding and sourcing video content.
With all the pieces in place, we launched Afterparty four months after it was initially conceived. The next step was reaching out to clients. I conducted sales demos, walking clients through the platform, it’s capabilities and how it works.
I turned the high-fidelity mockups into Afterparty microsites that clients could interact with. During these demos I would listen to client’s feedback, we’d talk about their needs, and I would make note for the next iteration.
The Experience
Learnings
UX and the Design Thinking Process
Once Afterparty launched, I was able to take time to really consider what we had created and the work that went into it. I had built websites in the past but never a product like this. It was exciting and the process was one I enjoyed so much that I began learning more about UX design.
I realized that while building Afterparty, I was working within the UX framework and practicing aspects of the Design Thinking process. It became apparent that UX design was the perfect blend of my skills, experience, passions, and interests.
I spent the following year completing the CareerFoundry UX Certification program, a Frontend Development course and immersed myself in the world of UX.